Here you will find information of how to present results on the website as one possible frontend. Please write as a page (not a post).
You are free to write and upload whatever you like. If you have results with data and services: wonderful. If you have results with other tools or with screenshots: great. If you would like to share your thoughts on the last days’ experiences in writing: fine!
In any case: Please describe your findings with enough explanations that someone from outside the group has a good understanding, what we did.
Embed a spreadsheet on the website
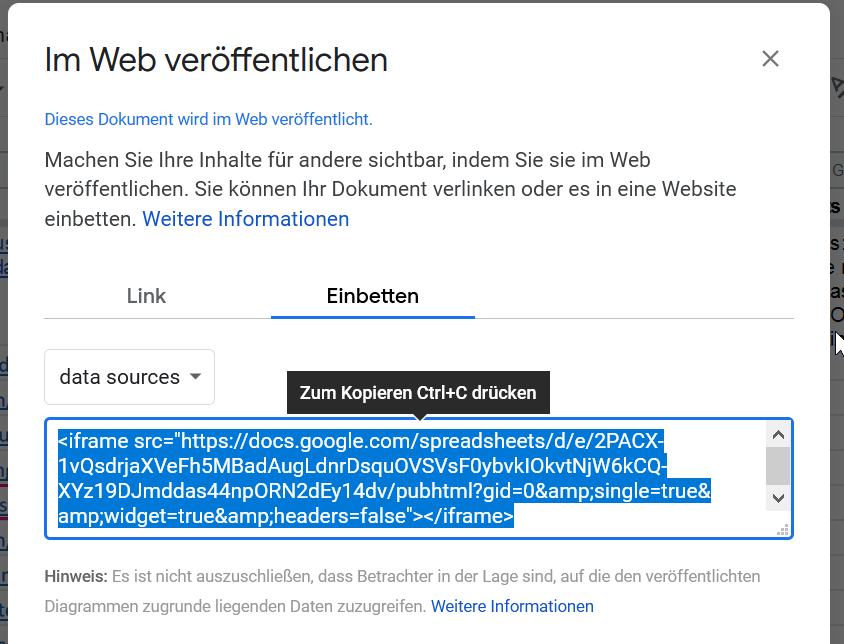
- In Google Sheets, just click in the menu the first item “file” and “Publish on website”.
- Click on “Embed”, chose the page you would like to show (or all) and copy the HTML code.
- This code paste into a “custom HTML” block on WordPress.

Embed a diagram from Google Sheets
If you have created a diagram from within Google Sheets, you can easily embed this on WordPress (however this option is not very beautiful):
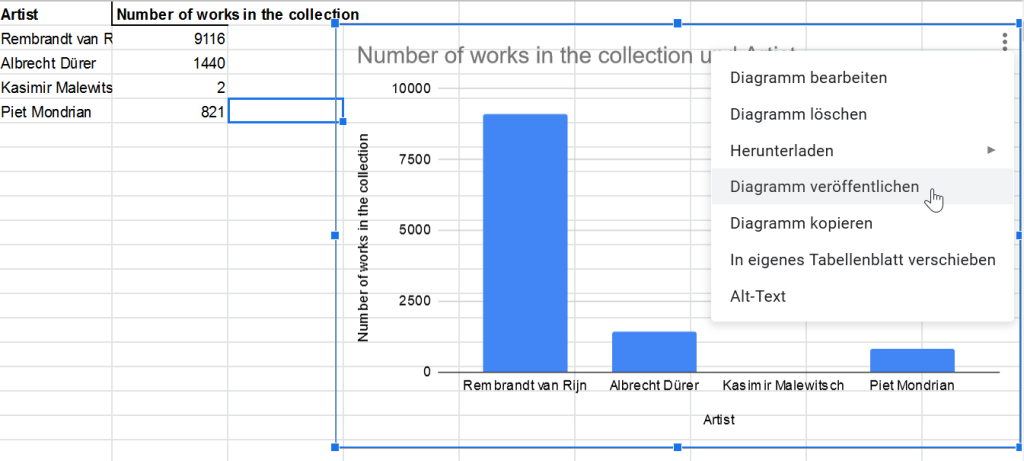
- Mark your data and create a diagram.
- That it blends with the background of the website, make sure the diagram’s background is set on “no color”.
- Click on the top right “Publish diagram” and copy the code.
- Enter the code in WortPress intto a “Custom HTML” block.

Embed a diagram from Datawrapper
If you have created a diagram in Datawrapper, here is how to embed it in WordPress (this is the more beautiful option):
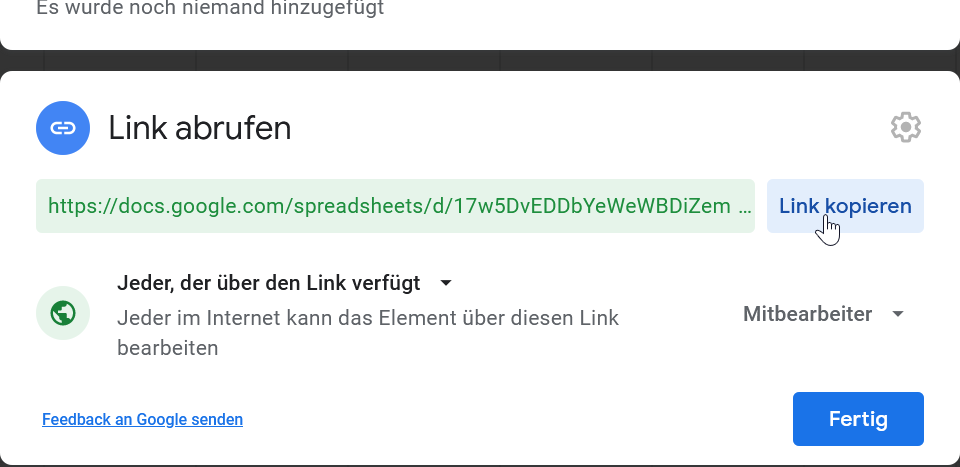
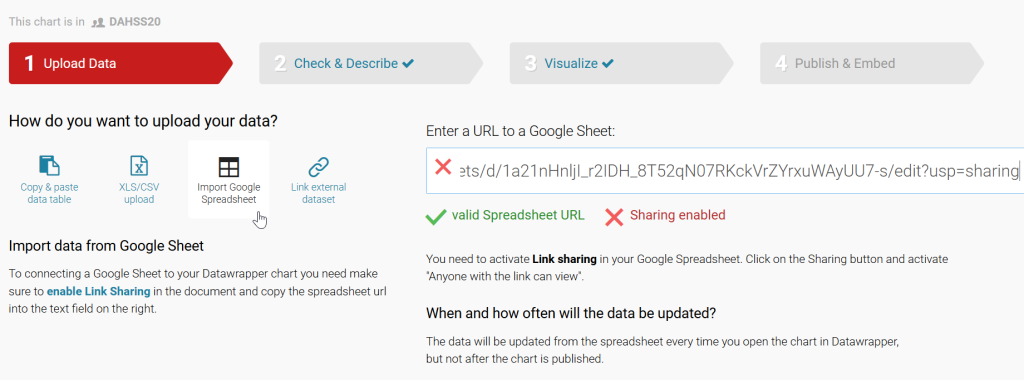
- The great thing about Datawrapper is that you can import tables from Google Sheets by clicking on “Share” on the top right (see images below).
- Paste this link into Datawrapper.
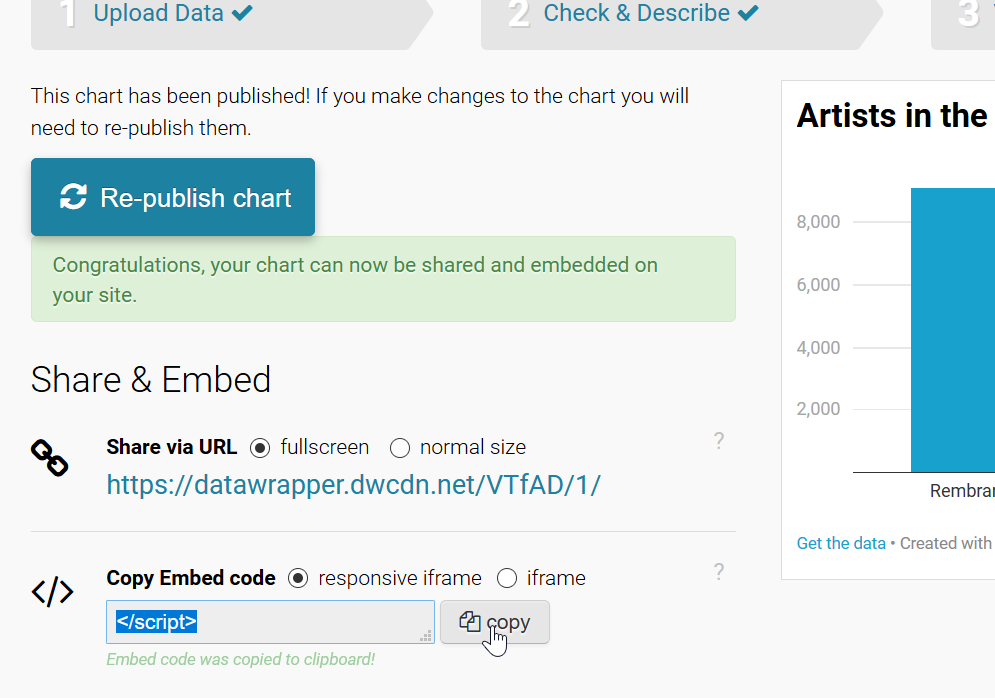
- In the last step of the creation of the diagram you can publish it and copy the HTML code.
- Then paste this code into a “Custom HTML” block in WortPress.
Embed a tweet
- Just copy the link to the tweet (bottom right, “copy link to tweet”)
- Add a block “Twitter” and paste the link. Done.